哇哦,你有没有想过,那些在浏览器里轻松玩转的HTML5游戏,其实背后有着一套复杂的源代码呢?没错,今天我就要带你一探究竟,揭开HTML5游戏源代码的神秘面纱!

HTML5游戏源代码,顾名思义,就是用HTML5技术编写的游戏代码。HTML5,作为网页技术的最新版本,它集成了Canvas、SVG、Web Audio API等强大功能,使得游戏开发变得更加简单和高效。自从HTML5诞生以来,它就迅速成为了游戏开发者的宠儿。

一个典型的HTML5游戏源代码,通常由以下几个部分组成:
1. HTML结构:这是游戏的基本框架,包括游戏的各种元素,如标题、游戏区域、分数等。
2. CSS样式:这是游戏的外观,包括颜色、字体、布局等。
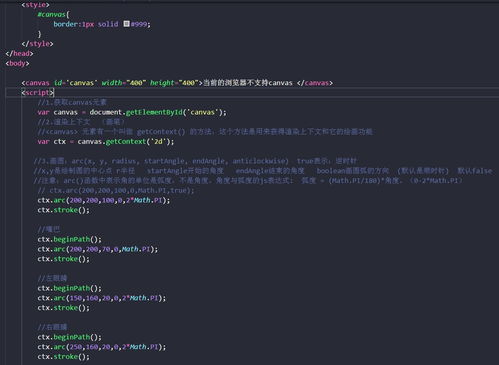
3. JavaScript逻辑:这是游戏的行为,包括游戏的规则、用户交互、动画等。

想要学习HTML5游戏源代码,首先你得找到合适的源代码。以下是一些获取HTML5游戏源代码的途径:
1. 开源网站:如GitHub、码云等,上面有很多优秀的HTML5游戏开源项目。
2. 游戏开发社区:如CSDN、博客园等,这些社区里有很多开发者分享自己的游戏源代码。
3. 游戏开发论坛:如Unity官方论坛、Cocos2d-x官方论坛等,这些论坛里有很多经验丰富的开发者。
1. 下载源代码:找到合适的游戏源代码后,下载到本地。
2. 解压源代码:将下载的源代码解压到一个文件夹中。
3. 打开HTML文件:使用浏览器打开解压后的文件夹中的HTML文件,即可开始游戏。
1. 调试:在游戏开发过程中,难免会遇到一些问题。这时,你可以使用浏览器的开发者工具进行调试,检查控制台输出、元素样式和网络请求等信息,以找出潜在的错误。
2. 优化:为了提高游戏性能,你可以对游戏源代码进行优化。例如,减少图片大小、优化JavaScript代码等。
1. 捕鱼源码:捕鱼源码是一款经典的HTML5游戏,它利用Canvas技术实现了丰富的游戏场景和效果。
2. 打飞机游戏:打飞机游戏是一款经典的射击游戏,它通过JavaScript实现了游戏逻辑和用户交互。
3. 卡通连连看:卡通连连看是一款休闲益智游戏,它通过HTML5技术实现了丰富的卡通角色和场景。
HTML5游戏源代码是游戏开发的重要基础。通过学习HTML5游戏源代码,你可以深入了解游戏开发的原理,提高自己的编程技能。希望这篇文章能帮助你更好地了解HTML5游戏源代码,开启你的游戏开发之旅!