你有没有想过,那些在浏览器里轻松玩的小游戏,其实背后有着复杂的编程世界呢?今天,就让我带你一起探索这个奇妙的世界,看看那些隐藏在网页背后的游戏小源码,是怎么一步步变成你指尖跳跃的乐趣的!

想象你正在浏览器里玩着一个小巧玲珑的弹球游戏,屏幕上色彩斑斓,小球在弹跳中穿梭,仿佛在和你对话。其实,这一切的背后,都是HTML、CSS和JavaScript这些编程语言的魔法。
HTML,就像是游戏的骨架,它负责搭建游戏的舞台,定义游戏的各个部分。CSS,则是游戏的化妆师,它负责美化游戏的界面,让游戏看起来更加生动。而JavaScript,则是游戏的灵魂,它负责实现游戏的逻辑,让游戏能够动起来。

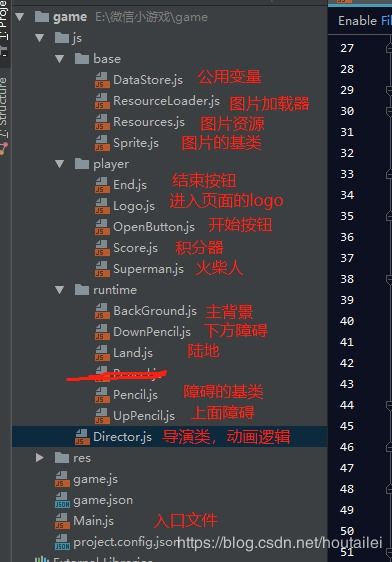
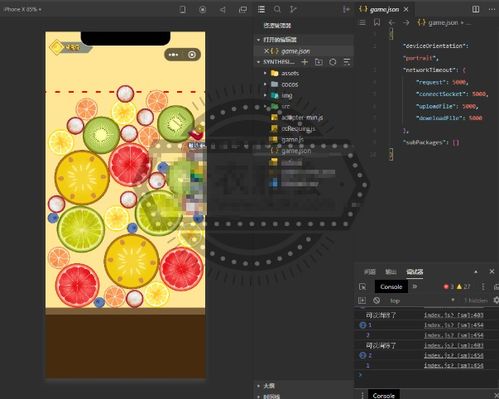
想要一探究竟?没问题!让我们打开一个游戏源码,看看里面都藏着什么秘密。
打开一个HTML文件,你会看到一大堆,比如`
再来看看CSS文件,这里面的代码负责定义每个元素的样式。比如,你可以设置背景颜色、字体大小、边框样式等等,让游戏界面看起来更加美观。
JavaScript文件则是游戏逻辑的核心。在这里,你可以看到如何控制小球的运动轨迹,如何处理用户的点击事件,以及如何计算得分等等。

想要自己动手,打造一款属于自己的游戏吗?没问题!以下是一些简单的步骤:
1. 学习基础:先从HTML、CSS和JavaScript开始,掌握这些编程语言的基本语法和用法。
2. 选择框架:市面上有很多游戏开发框架,比如Phaser、CreateJS、PixiJS等等。选择一个适合自己的框架,可以让你更快地入门。
3. 搭建环境:安装Node.js、Git等工具,搭建一个适合游戏开发的开发环境。
4. 开始创作:从一个小游戏开始,比如弹球游戏、猜数字游戏等等。在创作过程中,不断学习和改进。
5. 分享成果:将你的游戏发布到网上,让更多的人来体验你的作品。
你可能不知道,这些游戏小源码背后,往往有着一段有趣的故事。
比如,那个经典的俄罗斯方块游戏,它的开发者帕基特诺夫原本只是想设计一个简单的消消乐游戏,结果却意外地创造了历史。再比如,那个风靡全球的《我的世界》,它的开发者马库斯·佩尔松原本只是想设计一个简单的沙盒游戏,结果却开启了一个全新的游戏世界。
这些故事告诉我们,只要有创意和热情,每个人都可以成为游戏开发者。
游戏小源码,就像是打开游戏世界大门的钥匙。通过它们,我们可以了解到游戏的魅力,也可以体验到编程的乐趣。所以,不妨从今天开始,一起探索这个充满无限可能的世界吧!